First of all, the question is why we require to navigate in a flutter. In all mobile apps, We are creating different screens based on requirements. So using navigate application move one screen to another screen.
Let's start with a simple example. In this example, we create a splash screen with a logo and a second screen with text.
So First create a flutter project with command
flutter create {Project name}
Create a folder screen inside a lib folder

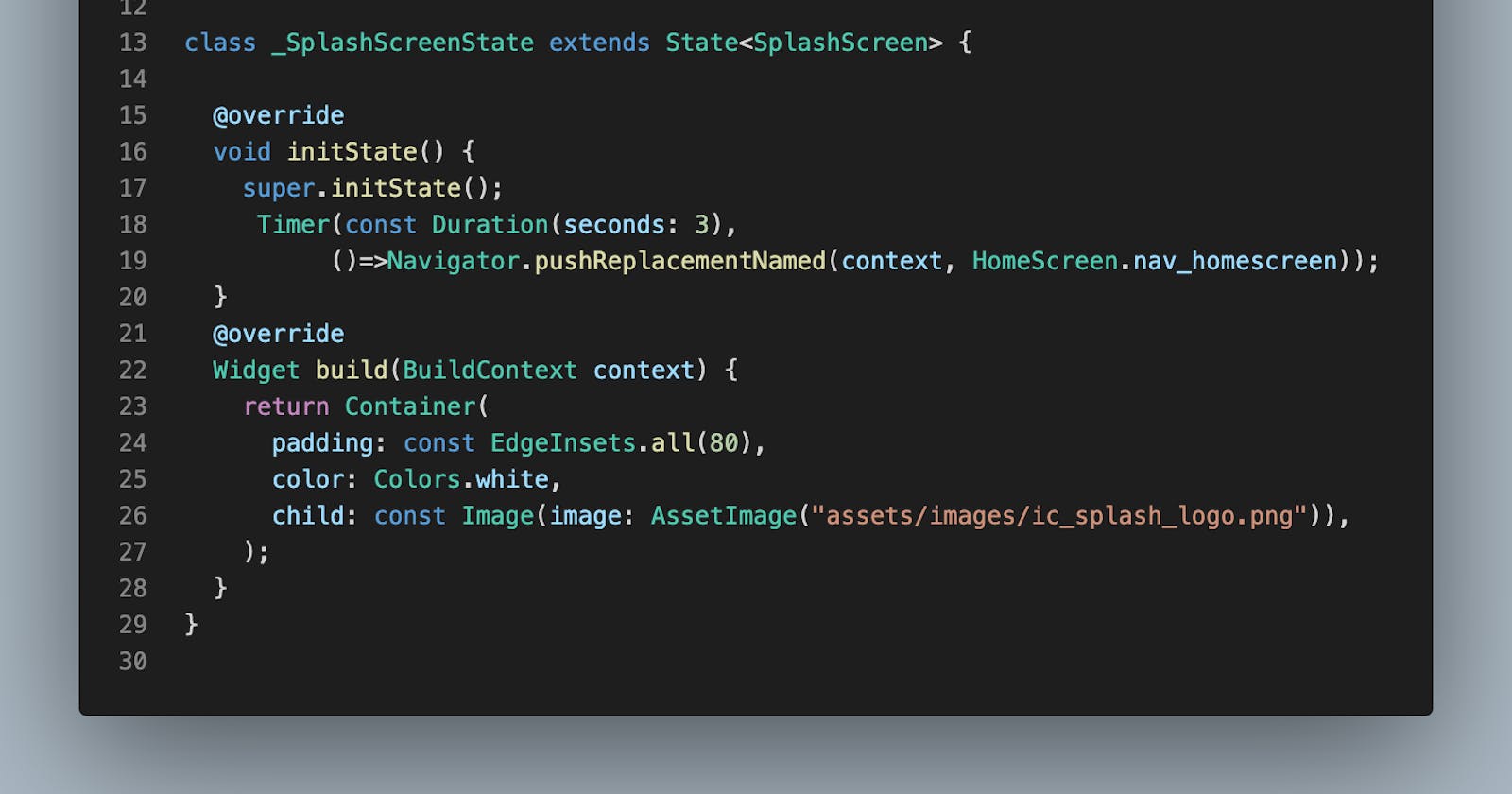
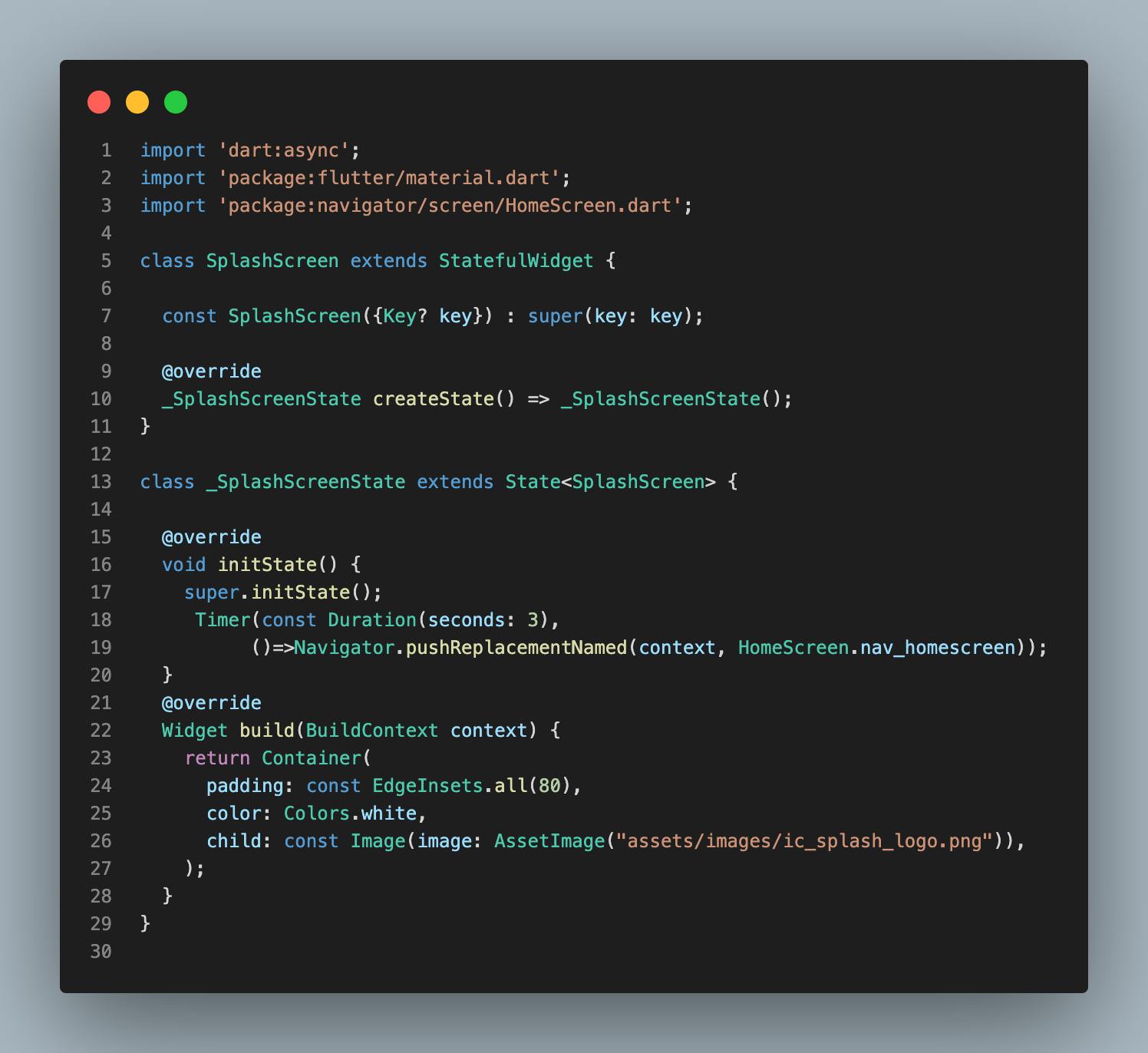
Now inside create a SplashScreen.dart file.

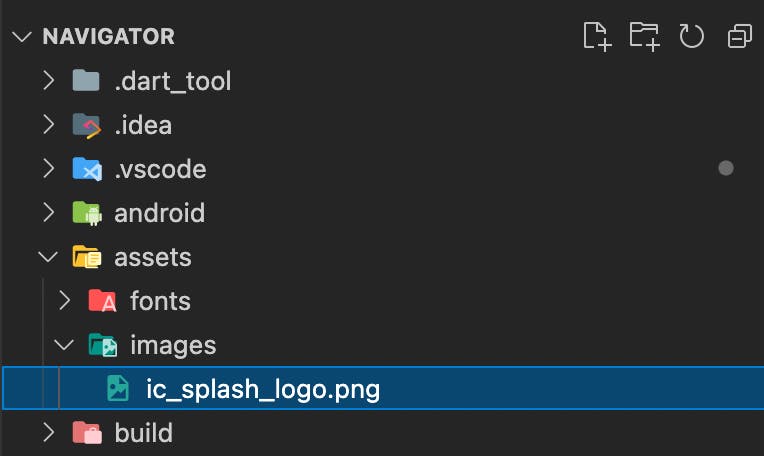
Now the question is where do we add an image in the flutter project? Create a new folder of assets in your flutter project and add an image inside an assets folder.

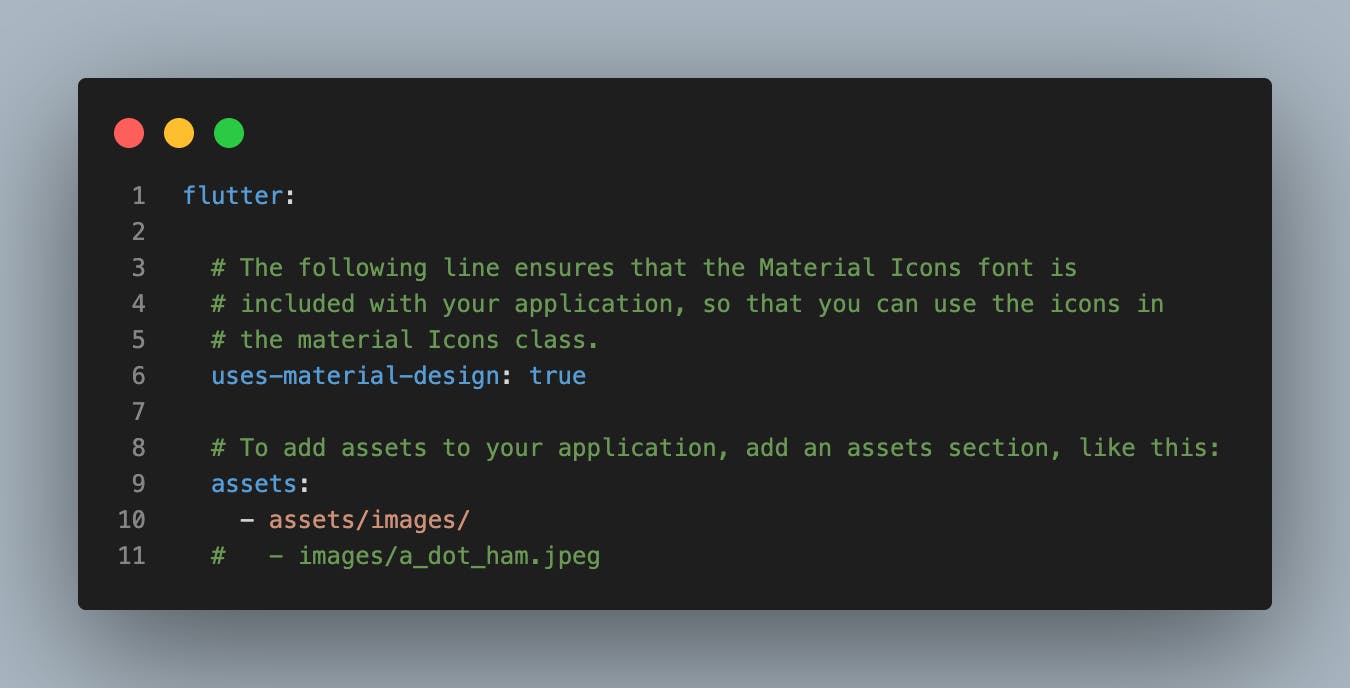
Still is not working right. Now we require to add this assets folder path in pubspec.yaml

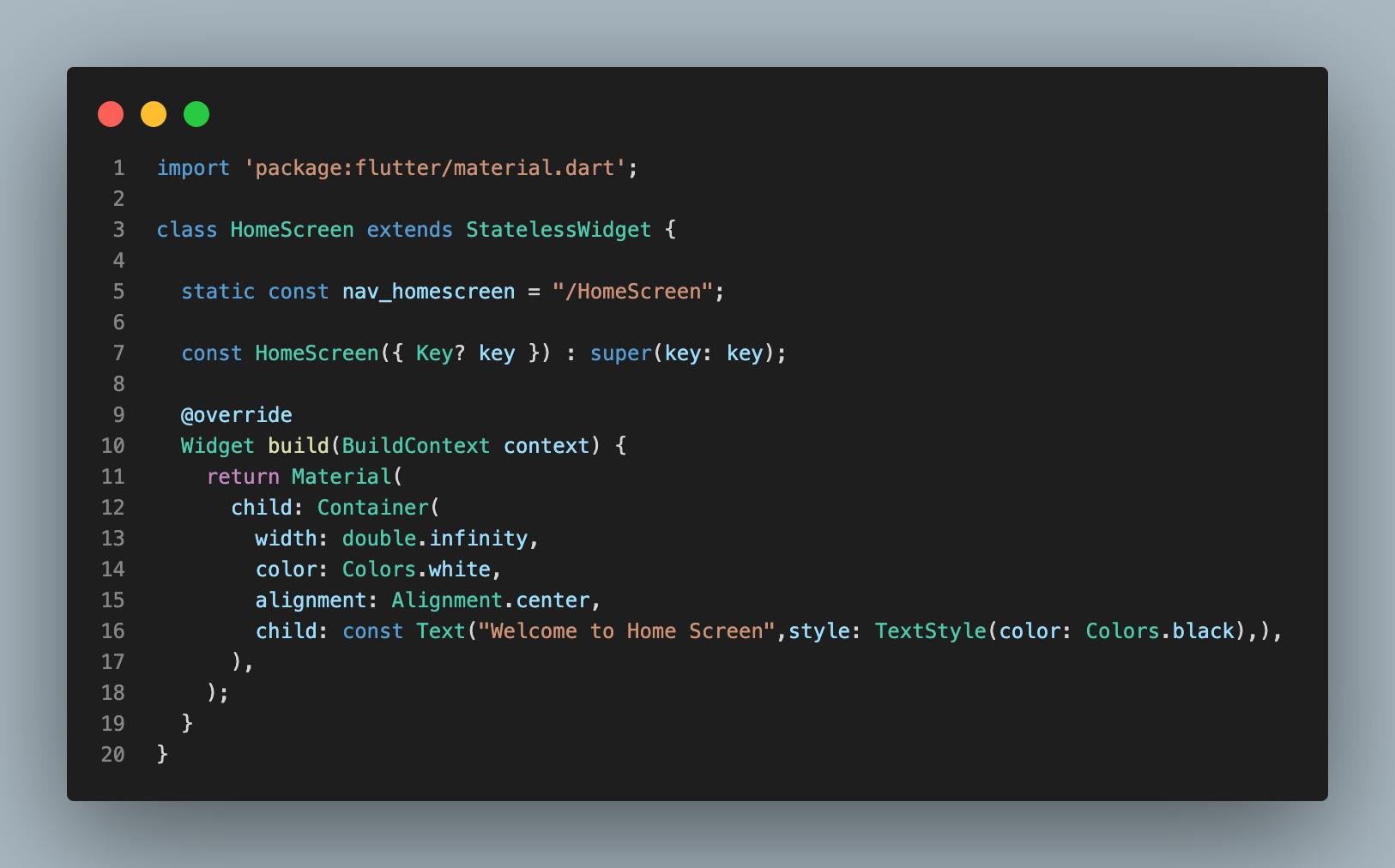
Now splash screen is completely created. Now Let's create a home screen with simple text inside a screen folder.

On this screen, we are not doing more. it's just a simple screen with text.
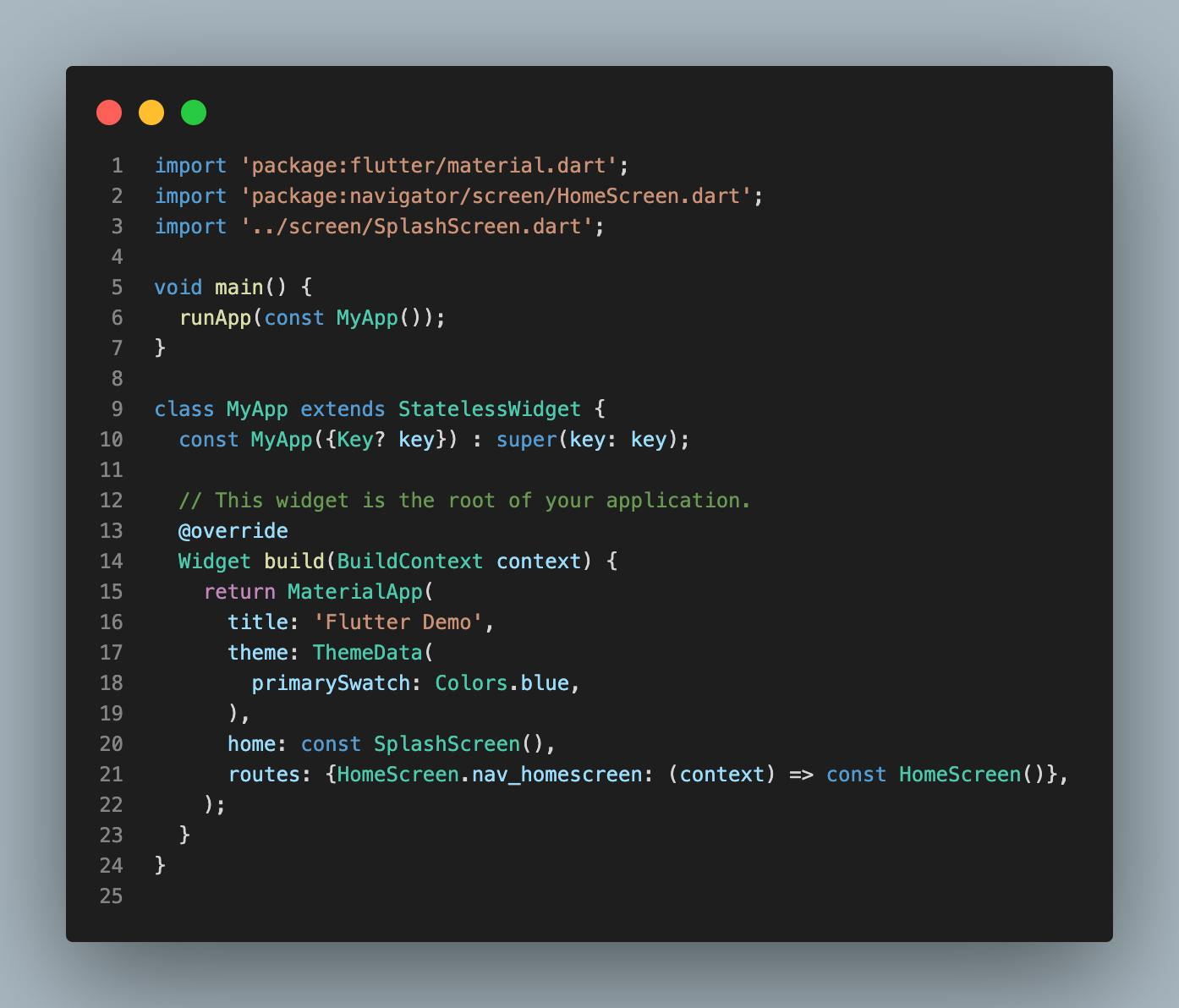
Now Let's edit the main.dart file.

In a main.dart file. Define a routes paths like below.
routes: {HomeScreen.nav_homescreen: (context) => const HomeScreen()},
And Using a Navigator class method pushReplacementNamed we can change an application screen as below
Navigator.pushReplacementNamed(context, HomeScreen.nav_homescreen)
So here we learn navigation from one screen to another screen. I Hope, You enjoy this blog. Also, you get full code from here Github.